مقالات

ده فرمان برای طراحی وب خوب و حرفه ای
آیا تا به حال از خودتان پرسیدهاید ویژگیهای یک طراحی وب خوب چیست؟ آیا می خواهید با یک نگاه بفهمید سایت مورد نظر چقدر حرفه ای طراحی شده؟ این مقاله نه برای طراحان حرفهای با تجربه است و نه برای کسانی که اصلا دلشان به دنیای دیزاین راهی ندارد. این مقاله برای گرافیستهای عزیزی که تازه از دنیای چاپ وارد طراحی اینتراکتیو وب شده اند، و نیز برای برنامه نویسان وب که اصلا فکر نمی کنند که گرافیک صفحات وب هم می تواند مهم باشد و تفاوتی بین Web Design و Web Programming قائل نیستند حتما مفید خواهد بود. حتی برای افرادی که در هر زمینه ای کار دیزاین انجام می دهند نیز حرفهایی برای گفتن دارد!
ده فرمان زیر، بر اساس تجربهام طی این سالها به دست آمده و تاکید بر نگاهی کاربردی بر این هنر نوین، یعنی طراحی وب دارد. این مقاله فقط به ساختار و فرم سایت می پردازد و طبیعتا بحث محتوای خوب و حرفهای و نیز برنامه نویسی وب و سیستمهای مدیریت محتوا و امنیت وب و... مباحثی جدا می طلبد. قطعا می توان به موارد ذکر شده زیر ده ها و صدها آیتم اضافه کرد. پس بعد از خواندن این مقاله هر چیزی به ذهنتان می رسد برایم بنویسید!
1. از خواب بیدار شویم:
گرافیک وب، و نه گرافیک چاپی!
طبیعتا بسیاری از اصولی که در گرافیک دنیای چاپ حاکم است در گرافیک وب هم کاربرد دارد، اما نه همه آنها! وب مفهوم جدیدی از دیزاین (1) ارائه داده و اصلیترین تفاوت آن Interactive بودن یا تعاملی بودن آن است: بعضی رنگها در وب با اشاره کاربر تغییر می کند تا نشان دهنده لینک باشد، در وب می توانیم حرکت و یا حتی انیمیشن داشته باشیم، بخشهای پنهانی از محتوا در Tabها و اسلایدها و منوها نمایش داده می شوند و...
همانطور که در مقاله ای با عنوان «کاربست گرافیک در وب» توضیح داده ام، تفاوتهای اساسی بین این گرافیک سنتی و این گرافیک دنیای نوین وجود دارد که مثل تمام تاریخ باید به روز شوند.
یک وبسایت باید هویت یکپارچه بصری داشته باشد. یعنی صفحه اول سایت و تمام صفحات داخلی باید در یک ساختار یونیفرم طراحی شوند. به طوری که از رنگ و بوی هر صفحه از وبسایت، بتوان حدس زد که مربوط به چه سایتی است، حتی اگر عنوان آنرا نبینیم. گاهی دیده ام طراحان گرافیکی که در دنیای چاپ سیر می کنند هر صفحه از سایت را یک شکل و شمایل طراحی می کنند انگار صفحات مستقلی از یک کاتالوگ هنری است! صفحات داخلی چه از لحاظ ساختار بصری و چه از لحاظ ارتباط با صفحات دیگر نباید مثل جزایری دور افتاده باشند.
نکته دیگر استفاده از تصویر به جای متن است. در فارسی به دلیل کمبود فونت در وب، ناچاریم از دو فونت Tahoma برای متن و Arial برای عناوین استفاده کنیم. به همین دلیل است که برخی طراحان برای تایپوگرافی یا استفاده از فونتهای مناسبتر، از تصویر آن متن به جای کاراکترهای قابل سرچ استفاده می کنند. این راه حل شاید برای عناوین بد نباشد، اما برای متن و محتوای سایت به دلایل مختلف اصلا راه حل خوبی نیست: یکی اینکه متن غیرقابل سرچ می شود، دیگر اینکه محتوای وب از حالت تعاملی خارج می شود و ده ها دلیل دیگر. باز هم یادآوری می کنم ما وب طراحی می کنیم و نه یک مجله چاپی!
نکته دیگر استفاده از Motion Graphic در قالب فلش است که می تواند شگفتیهای زیادی در وب بیافریند و محیط ما را جذاب کند. اما یک نکته کلیدی را نباید فراموش کنیم: روی مرورگر تمام کاربران فلش نصب نیست و بنابراین از فلش نباید برای طراحی منو و یا بخشهای محتوایی اصلی استفاده کنیم. طبیعتا باید مطمئن باشیم منوی اصلی سایت برای تمام کاربران به درستی بارگزاری می شود. وگرنه درهای لابی سایتمان را بسته نگه داشته ایم!
و نهایتا مسالهی دیگری که به نظرم بسیار مهم است، استفاده از سبکهای طراحی و سلیقه به روز است. منظورم از سبک و سلیقه همان Web Design Trends است که با یک جستجو در گوگل کاملا متوجه منظورم خواهید شد! در واقع این رویکردهای نوین طراحی میتواند مشخص کند طراحی سایت شما چقدر به روز است. این رویکردها گاهی حتی تبدیل به یک مکتب واره می شوند و حوزه تاثیرشان از هنر وب نیز خارج می شود. در واقع جنبشی می شوند در دیزاین. البته باید سطح و سلیقه مخاطبان را هم در نظر داشته باشیم و از آن طرف بام نیفتیم!
برویم سر فرمان بعدی! در مقاله ای دیگر Trendها را کاملا شرح خواهم داد.
2. کدنویسی استاتیک CSS Based
جدولها را دور بیاندازید!
غالبا طراحان حرفهای وب، شمایل سایت و یونیفرم گرافیکی سایت را در نرم افزارهایی مثل فتوشاپ طراحی و تعریف می کنند. مرحله بعد اجرای این طرح هاست، که نیاز به درک درست از کد نویسی استاتیک HTML و CSS دارد. در طراحی قدیمی وب، غالبا از تگ Table یا جدولها برای لی آوت استفاده می شد، و بخش عمده ای از طرح زدن را همان تگهای HTML به عهده داشتند. اما با همه گیر شدن قابلیتهای CSS در مرورگرها، انقلابی در طراحی وب رخ داد. دیگر Tableها دور ریخته شدند، زیرا قرار بود HTML فقط نقش تقسیم بندی محتوا یا Markup را داشته باشد و کار دیزاین به دنیای انعطاف پذیر CSS سپرده شود. بدین ترتیب از تگ Div و به کمک CSS برای ساختارهای انعطاف پذیرتر استفاده شد. این جدایی محتوا از دیزاین باعث شد به راحتی بتوانیم با تغییر یک فایل CSS قالب یک سایت را عوض کنیم، بدون اینکه محتوای اصلیمان از بین برود. ضمن اینکه مزایای دیگری هم داشت: حجم کمتر، کدهای سازمان یافته تر، استفاده از جاوا اسکریپت برای تغییر CSS به صورت real-time و ایجاد محیطهای تعاملی نظیر منوها، تبها، اسلایدها و... . مزیت دیگر استفاده از ساختار Div-Based به جای Table Based نحوه بارگزاری صفحه در مرورگرهاست: در صفحاتی که از جداول برای لی آوت استفاده می شود، تا زمانی که تمام صفحه بارگزاری نشود، صفحه نمایش داده نمی شود! برعکس صفحات بدون Table، که هر اندازه محتوای سایت لود می شود همان لحظه نمایش داده می شود. حالا متوجه شدید چرا بعضی سایتها تا 99 درصد لود می شود اما هنوز چیزی در صفحه سفید روبرو نمی بینیم؟!
3. سایت را تا جای ممکن کم حجم طراحی کنید
بازدیدکننده را بی خود معطل نکنید!
شاید یکی از مهمترین اصولی که خیلی از طراحان، چه آنهایی که طراحی بهروز دارند و چه گرافیستهای چاپی و چه مهندسان پرتال نصب کن! توجهی به آن ندارند حجم سایت است. ناگفته پیداست که یک وبسایت سنگین چه زیانهایی می رساند: بسیاری از کاربران را خسته و پشیمان می کند، آمار بازدیدکنندگانی که برای چندمین بار به سراغ سایت ما می آیند کم می کند، تعداد بازدید از صفحات داخلی را کم می کند، حوصله موتورهای جستجو را برای ایندکس کردن سر می آورد و رتبه ما را در موتورهای جستجو می کاهد. البته سبک یا سنگین بودن حجم یک سایت نسبی است و بستگی به میانگین سرعت مخاطبانمان دارد. قطعا برای کاربر عادی ایرانی 100 کلیوبایت وزن قابل توجهی است ولی برای یک نفر در جایی که اسمش خارج است! شاید یک مگابایتش هم چیز زیادی نباشد.
طبق تجربه، طراحی کم حجم می تواند یکی از خصوصیاتی باشد که مشتریان را به سوی طراحان وب جذب کند. اما چه عواملی در سرعت سایت تاثیر گذار است؟ اول اینکه شیوه کد نویسی استاتیک بسیار مهم است: اینکه تا چه حد از CSS استفاده مفید بکنید. کدهای داینامیک نظیر php و asp معمولا به خاطر سرعت بالای سرورها در کمتر از یک ثانیه اجرا می شوند که زیاد به حساب نمی آیند! پس روی کدهای استاتیک که تر و تمیز باشند، و تمام CSS ها بیرون از محتوا و در یک یا چند فایل جدا ذخیره شوند تاکید بیشتری باید داشت. زیرا این باعث می شود در بارگزاری مجدد، این فایل از روی Cache کامپیوتر کاربر لود شود و در سرعت تاثیر مثبت دارد. در مورد فایلهای جاوا اسکریپت نیز وضع به همین منوال است. کدها را ترجیحا در فایلهای جدا باید ذخیره کرد و در هدر سایت فراخوانی کرد. در مواردی که ناچاریم کدها را در فایل اصلی بیاوریم، ترجیحا همه را به پایینترین خطوط کدهای استاتیک انتقال دهیم تا حوصله موتورهای جستجو از سر و کله زدن با این کدها سر نرود، و اگر برود چیز زیادی از دست نداده باشیم! ضمنا در استفاده از افکتهایی که با کتابخانههایی نظیر jQuery اجرا می شوند، باید حواسمان باشد که آیا استفاده از هسته جی کوئری (حدود 80 کلیوبایت) به اضافه کدهای آن افکت به صرفه هست یا نه! زیرا معمولا این کدها را اجنبی های کافر می نویسند که سرعت اینترنتشان خیلی بالاست و ممکن است به فکر سرعت اینترنت در برخی کشورهای دیگر (اسم نمی برم!) نباشند!
مساله مهم و حیاتی دیگر حجم و تعداد تصاویری است که در طراحی به کار می بریم. باید تا جای ممکن از تصاویر کمتر و کم حجمتر استفاده کنیم، و از ساختارهای پر عکس بپرهیزیم (باز هم قابل توجه گرافیستان چاپی).
عوامل دیگری نظیر میزان محتوا (متن و تصویر) در هر صفحه و نیز سرعت سرور، در سرعت بارگزاری صفحات وب موثرند. برای فشرده کردن فایلهای CSS و js و... از قابلیت gzip کردن در فایل htaccess می توان استفاده کرد. برای این منظور می توانید به بخش Compression در کنترل پنل (Cpanel) مراجعه نمایید.
شاید بد نباشد این را هم بگویم که قالبهای از پیش طراحی شده اکثر پرتالهای آماده (از جوملا گرفته تا تالارهای گفتگو) معمولا بسیار سنگین هستند و ساختارهایشان نیز پر از فایلهای خارجی و کدهای اضافه است.
4. خوانا و در دسترس بودن سایت بدون تصاویر
بارگزاری ناقص هم در بیابان غنیمت است!
همیشه باید فکر احتمالات بود. باید در نظر داشته باشید سایت شما بدون اینکه هیچ تصویری در آن لود شود چه شکلی خواهد داشت. مثلا ممکن است رنگ متن شما روشن باشد و بک گراندتان یک تصویر تیره. حالا اگر به هر دلیلی (پایین بودن سرعت، قطع شدن ارتباط و...) تصویر لود نشود هیچ چیز خوانا نیست! برای حل این مشکل، باید در بخشهایی که یک تصویر بک گراند شده است، یک رنگ مناسب را نیز برای پشت آن در نظر گرفت. در مواردی نیز که فایل عکس به عنوان محتوا در HTML درج می شود نیز (مثلا یک لوگو) حتما از خاصیت alt در تگ آن برای جایگزینی متن استفاده شود. اگر از تصاویر بزرگ نیز مثلا برای بنر یا هدر استفاده می کنید، حتما طول و عرض آن را مشخص کنید تا ساختار سایتتان با لود نشدنش به هم نریزد.
5. ساختار نقشه سایت و دسته بندی منطقی و منسجم
معمارباشی را صدا کنید!
تمام بخشهای سایت باید طبقه بندی شده و به شکل زیر شاخه ای تنظیم شده باشد. چیزی که ذهن ما ایرانیها اصلا عادت به آن ندارد! در واقع لازمه تدوین یک نقشه سایت منطقی، مشخص بودن سیاست کلی سایت و نیز هدف گذاری صحیح برای آن است. تدوین نقشه سایت، مثل نقشه یک ساختمان، اولین مرحله از طراحی و اجرای یک سایت است، و با یک نقشه سلسله مراتبی و مشخص کار طراحی و برنامه نویسی سیستم مدیریت سایت بسیار راحت تر می شود.
بخشهای اصلی سایت باید از تمام صفحات سایت و از طریق منوی اصلی در دسترس باشد. و جایگاه محتوای سایدبارها در نقشه مشخص باشد. بسیار دیده می شود که در سایتها کادری با چند لینک و محتوا باز شده است و هیچ جایگاهی در ساختار منطقی و سلسه مراتبی نقشه سایت ندارد. و بنابراین مخاطب در میان صفحات سایت گم می شود و نمی داند چی به چی است و کی از کجاست!
6. مطابقت با امکانات بازدیدکنندگان
در میان مردم زندگی کنید!
اشتباه دیگری که بسیاری از طراحان باتجربه نیز مرتکب آن می شوند، عدم تطابق سایت با میانگین امکانات مخاطبان است. مساله ای که فقط با استفاده از تجربه و نتایج آمارگیرها و تحلیل آنها می توان اطلاعات درست را دریافت.
 به عنوان مثال تا دو سه سال پیش اکثریت کاربران اینترنت ایرانی از رزولوشن مانیتور 800 در 600 پیکسل استفاده می کردند. شاید متوجه شده باشید برخی سایتها ترجیح داده اند یک حاشیه قابل توجه دو طرف سایت داشته باشند. دلیل این است که طراحان سایت نخواسته اند یک اسکرول بار افقی مزاحم بازدید مخاطبان شود. زیرا اگر طول سایت مثلا بیشتر از 760 پیکسل بود، یک اسکرول بار افقی در مرورگر ایجاد می شد و بخشی از سایت به شکل طبیعی دیده نمی شد! حالا هم که اکثریت کاربران ایرانی از رزولوشن 1024 در 768 استفاده می کنند، هنوز هم باید حواسمان به رزولوشنهای پایین تر و بالاتر باشد. طبیعتا روز به روز با بزرگتر شدن مانیتورها و قویتر شدن کارت گرافیک کامپیوترها، این آمار تغییر می کند.
به عنوان مثال تا دو سه سال پیش اکثریت کاربران اینترنت ایرانی از رزولوشن مانیتور 800 در 600 پیکسل استفاده می کردند. شاید متوجه شده باشید برخی سایتها ترجیح داده اند یک حاشیه قابل توجه دو طرف سایت داشته باشند. دلیل این است که طراحان سایت نخواسته اند یک اسکرول بار افقی مزاحم بازدید مخاطبان شود. زیرا اگر طول سایت مثلا بیشتر از 760 پیکسل بود، یک اسکرول بار افقی در مرورگر ایجاد می شد و بخشی از سایت به شکل طبیعی دیده نمی شد! حالا هم که اکثریت کاربران ایرانی از رزولوشن 1024 در 768 استفاده می کنند، هنوز هم باید حواسمان به رزولوشنهای پایین تر و بالاتر باشد. طبیعتا روز به روز با بزرگتر شدن مانیتورها و قویتر شدن کارت گرافیک کامپیوترها، این آمار تغییر می کند.
سایر امکانات کاربران را نیز می توان از روی آمار شمارنده ها تحلیل و بر اساس آن برنامه ریزی کرد. مثلا میانگین سرعت اینترنت. در ایران هنوز اکثریت کاربران از خطوط dial-up با سرعت بسیار پایین استفاده می کنند. قطعا میان سایتی که شما برای مخاطب شهرستانی ایرانی، یا مخاطب دانشگاهی و آکادمیک، یا مخاطب خارجی طراحی می کنید باید تفاوتهایی از لحاظ حجم سایت باشد. ممکن است یک مخاطب با dial-up سرعت 28k چندین دقیقه منتظر لود شدن لوگوی زیبای سایت شما باشد. در حالی که برای مخاطب خارجی می توانید به راحتی از افکتهای پیشرفته جی کوئری استفاده کنید! این مساله در سایتها و پرتالهای دولتی که خدمات عام می دهند (کارت سوخت المثنی و آمار خانوار و...) معمولا اصلا رعایت نمی شود و مثلا یک فایل جاوا اسکریپت تزئینی و اضافه ممکن از ده ها کیلوبایت باشد.
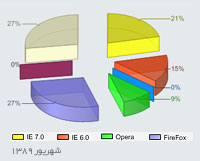
از دیگر امکانات مخاطبان وبسایتمان که باید مد نظر داشت، مرورگرها و ورژنهای مورد استفاده آن است. خوشبختانه طبق آخرین آماری که در سایتهای مختلف داشته ام (1389)، مرورگر اینترنت اکسپلورر 6 رو به کاهش و نسبت به ورژنهای بالاتر و نیز فایرفاکس در اقلیت است. مشکلات و محدودیتهای این مرورگر قدیمی برای طراحان وب شناخته شده است. از عدم پشتیبانی از تصاویر png شفاف گرفته تا تفاوتهای چشمگیر در اجرای کدها نسبت به فایرفاکس و کروم و غیره.
البته در سبک و سلیقه طراحی، و در استفاده از لی آوت های خلاقانه یا کلاسیک هم سطح مخاطب و هم سفارش دهنده را باید در نظر داشته باشیم تا دچار شکست عشقی نشویم!
7. بهینه سازی برای موتورهای جستجو
به سلیقه روباتهای گوگل طراحی کنید!
یکی از تخصصی ترین مباحث در زمینه وب، Search Engine Optimization است که صدها روش برای این کار، تایید شده و تایید نشده توسط کارشناسان مختلف معرفی شده است. اما در اینجا به مواردی اشاره می کنم که مربوط به طراحی صفحات وب است. اول ذکر یک نکته الزامی است! اینکه درست است آگاهی ما از اصول بهینه سازی و روشهای مختلف آن صد در صد برای طراحان وب واجب است، اما به یاد داشته باشیم که این وظیفه گوگل است که فرمولهای سرچ خود را با محتوای واقعی وب وفق دهد. بسیاری از مواقع در می مانیم که گوگل از کجا می فهمد کجای محتوای صفحه متن اصلی قرار دارد و برشی از آن را در جستجو به ما نشان می دهد! بعد از رعایت تمام اصول بهینه سازی، بهتر است به هوشمندی گوگل اعتماد کنیم.
نکته دیگر در چیدمان اجزای صفحه است. بهتر است بعد از هدر اول محتوای اصلی صفحه لود شود و بعد سایدبار و فوتر. در صفحه اول سایت سعی کنیم به اکثر بخشهای اصلی سایت لینک محتوایی دهیم. (لینک محتوایی لینکی است که به همراه چند خط توضیحات می آید.) صفحات داخلی نیز باید با محتوای سایر بخشهای هم موضوع و غیر هم موضوع تعامل داشته باشد و در ارتباط باشد. در واقع می توانم بگویم اگر با معیارهای گوگل، بچه مثبت باشیم و همه چیز را سر جایش بچینیم، گوگل از سایت ما خوشش می آید و در نتایج جستجو به ما رتبه بهتری می دهد.
یک معضل دیگر استفاده نابجا از AJAX است. در این روش با کمک جاوا اسکریپت اطلاعات به دیتابیس ارسال و یا دریافت می شود بدون اینکه صفحه وب ما Refresh شود و تمام اجزا دوباره بارگزاری گردد. خب تا اینجای قصه بسیار عالی است. کاربرد اصلی آن در فرم ها،اسلایدشو تصاویر، Tabها و... است. اما نه برای لود کردن محتوای اصلی سایتمان! زیرا علیرغم اینکه اینکار باعث سرعت رسیدن به محتوا می شود، گوگل نمی تواند (یا به سختی می تواند!) به آن محتوا دسترسی پیدا کند. ضمن اینکه برای هر صفحه AJAX یک آدرس (URL) منحصر به فرد نداریم که بین صفحات لینک بدهیم. و چندین نقص دیگر. بنابراین از AJAX نیز باید در جای خود استفاده کرد.
و نهایتا اینکه به شما پیشنهاد می کنم اصلا از روشهای فریبنده برای سئو استفاده نکنید! باز هم یادآوری می کنم گوگل هوشمندتر از آن است که فکر می کنید و خیلی زود دستتان رو می شود و ممکن است بلوکه شوید. پس به همان سه راه طلایی معروف سئو پناه می بریم: رعایت اصول کدنویسی، تولید محتوای مفید، و تبادل لینک.
8. کمترین کلیک تا رسیدن به محتوا
بروید سر اصل مطلب!
فرض کنید وارد یک سایت می شوید و با یک اینتروی فلش مواجه می شوید. خوشبختانه سایت یک لینک Skip Intro دارد و وارد صفحه اصلی سایت می شوید. این صفحه با اسلاید تصاویر بزرگ و زیبایی طراحی شده و غیر از عنوان و منو اطلاعات دیگری به ما نمی دهد. روی لینک مقالات در منوی سایت که کلیک می کنیم، صفحه ای باز می شود که در آن عناوین دسته بندی مقالات دیده می شود. مثلا مقالات فرهنگی، مقالات ادبی، مقالات هنری و... . روی مقالات فرهنگی کلیک می کنیم و صفحه دیگری شامل فهرست عناوین مقالات برای ما نشان داده می شود. تازه هنوز یک کلیک دیگر تا دریافت متن کامل مقاله فاصله داریم! می بینید که چنین روالی به راحتی بازدید کننده شما را خسته و یا حتی پشیمان می کند. در صورتی که مثلا می توانستیم دسته بندی مقالات را در منو به شکل یک زیرمنو نشان دهیم و یا عناوین آخرین مقالات را در صفحه اصلی سایت بیاوریم. به جز موارد معدود، غالبا بهتر است محتوایمان را از پستوی سایت در بیاوریم و مثل یک منوی سرآشپز، در دسترس مخاطب و در صفحه اصلی سایت بگذاریم. این کار مزیت دیگری هم دارد: بازدیدکننده دائمی شما به راحتی با یک نگاه می تواند بفهمد کدام بخشها به روز شده و سریع می رود سر اصل مطلب.
9. آگهی تبلیغاتی: به اندازه و دور از تشویش بصری
پرستیژ خودتان را حفظ کنید!
 طبیعتا یکی از روشهای کسب درآمد در وبسایتها مثل بسیاری از رسانه های دیگر، آگهی های تبلیغاتی است. گسترش آگهی های تبلیغاتی در میان وبسایتهای فارسی زبان می تواند نشانه خوبی باشد برای رونق کسب و کار اینترنتی و تجارت الکترونیک. اما طبیعتا طراحی و نحوه اجرا و به نمایش گذاردن این آگهی ها نیز کاری تخصصی است و بخشی از آن در حیطه طراحی وب قرار می گیرد. شما به عنوان مدیر یا طراح سایت حق دارید محدودیتهایی برای آگهی های تبلیغاتی بگذارید تا ساختار گرافیکی سایت به هم نریزد و موجب تشویش بصری نگردد. احتمالا شما نیز سایتهایی را دیده اید که پر از بنرها و لوگوهای تبلیغاتی چشمک زن قرمز و زردند و در میان انبوهی از این آگهی ها، محتوای اصلی سایت گم شده است. یا وبسایتهایی که با درج یک آگهی بزرگ فلش در هدر خود، فاتحهی انسجام بصری سایت را خوانده اند! طبیعتا آگهی ها نباید محتوا و هویت بصری وبسایت را تحت الشعاع قرار دهد. بلکه بهتر است به جای اینکه با استفاده از مکانهای نامناسب و با جلوه های رنگی سعی کنیم تبلیغاتمان را به زور در چشم مخاطب فرو کنیم تا شاید به کلیک آن برسیم، به فکر روشهای بهتر و کارآمدتری برای تبلیغ باشیم. نمونه ای از این ابتکارات را می توانید در تبلیغات گوگل و جیمیل، تبلیغات هوشمند فیس بوک و... ببینید.
طبیعتا یکی از روشهای کسب درآمد در وبسایتها مثل بسیاری از رسانه های دیگر، آگهی های تبلیغاتی است. گسترش آگهی های تبلیغاتی در میان وبسایتهای فارسی زبان می تواند نشانه خوبی باشد برای رونق کسب و کار اینترنتی و تجارت الکترونیک. اما طبیعتا طراحی و نحوه اجرا و به نمایش گذاردن این آگهی ها نیز کاری تخصصی است و بخشی از آن در حیطه طراحی وب قرار می گیرد. شما به عنوان مدیر یا طراح سایت حق دارید محدودیتهایی برای آگهی های تبلیغاتی بگذارید تا ساختار گرافیکی سایت به هم نریزد و موجب تشویش بصری نگردد. احتمالا شما نیز سایتهایی را دیده اید که پر از بنرها و لوگوهای تبلیغاتی چشمک زن قرمز و زردند و در میان انبوهی از این آگهی ها، محتوای اصلی سایت گم شده است. یا وبسایتهایی که با درج یک آگهی بزرگ فلش در هدر خود، فاتحهی انسجام بصری سایت را خوانده اند! طبیعتا آگهی ها نباید محتوا و هویت بصری وبسایت را تحت الشعاع قرار دهد. بلکه بهتر است به جای اینکه با استفاده از مکانهای نامناسب و با جلوه های رنگی سعی کنیم تبلیغاتمان را به زور در چشم مخاطب فرو کنیم تا شاید به کلیک آن برسیم، به فکر روشهای بهتر و کارآمدتری برای تبلیغ باشیم. نمونه ای از این ابتکارات را می توانید در تبلیغات گوگل و جیمیل، تبلیغات هوشمند فیس بوک و... ببینید.
یادآوری می کنم بسیاری از مواقع، حفظ پرستیژ سایتمان بیشتر از مبلغی که قرار است در قبال از دست دادن ساختار بصری و گرافیکی دریافت نماییم، ارزش دارد. قطعا آگهی های تبلیغاتی محترمانه و هوشمندانه، ارزش بسیار بیشتری دارند.
10. تعامل با کاربر و احترام به او
مقصود تویی، گرافیک و سئو بهانه است!
همه قبول داریم که اصلی ترین هدف یک وبسایت، همچون هر رسانه دیگری، جذب مخاطب است. حال این مخاطب قرار است نهایتا محصولی از سایت ما خریداری کند یا با شرکت ما آشنا شود یا هر اتفاق دیگری بیافتد. بنابراین، حالا که مخاطب را جذب کرده ایم و از ساختار و گرافیک سایت هم راضی نگه داشته ایم، باید این رضایتش را حفظ کنیم. این یکی از اصول نسل دوم وب یا همان وب 2.0 است: تعامل با کاربر و احترام به او. ارزش دادن به نظرات کاربران و نمایش دادن آنها در بخشهای مختلف سایت، گذاشتن کلیدهایی نظیر موافق/مخالف، سپردن قضاوت در مورد کامنتها و محتوای ارسالی توسط کاربران بخ خود کاربران با لینکهای مثل report و abuse و نه به شکل دیکتاتوری!، پاسخگویی و پیگیری درخواستهای مخاطبین، تبدیل اعضای سایت به یک جامعه مجازی، و بسیاری موارد دیگر که در سایتهای نسل جدید وب دیده می شود.
یک نمونه از تعامل و احترام را در سایتهایی نظیر last.fm می توانیم ببینیم. این سایت طی پیمایش ما در صفحات مختلف، سلیقه موسیقیایی ما را حدس می زند و به این ترتیب پیشنهاداتی بر اساس ویدیو کلیپ ها و موسیقی هایی که دیده ایم و شنیده ایم به ما ارائه می دهد و بسیاری از مواقع ما را شگفت زده می کند! نمونه دیگری از اوج احترام به مخاطب ویکی پدیا است که تبدیل به جنبش wiki در وب شد.
آسان نمود اول، ولی...!
این بود ده فرمان طراحی وب، از مهمترین مواردی که دغدغه ذهنیام بوده، هنگامی که طراحی وبسایتهای مختلف را می دیدم و به خاطر قوانین ساده ای که رعایت نشده اند افسوس می خوردم. همانطور که در مقدمه گفتم، به این فهرست دهگانه می توان ده ها و صدها نکته دیگر را هم افزود. افزودن بخشی از این نکات جامانده می ماند برای شما که در بخش نظرات مطرح کنید. ضمنا لطف کنید درصورتی که این مقاله را در وبسایت خود منتشر می کنید حتما لینک منبع را در آن درج نمایید. امیدوارم با به اشتراک گذاردن دانسته هایمان، در زمینه این هنر نوپا و آمیخته با فنآوری باسواد تر شویم.
پانویس ------------------------------------
(1) یکی از مشکلات از اینجا شروع می شود که در زبان فارسی تمام کلمه های Design، Drawing، Sketching «طراحی» ترجمه میشود. در واقع ما کسی را که با مداد چهرهای میکشد و کسی که چیدمان و رنگ دکوراسیون را تعیین می کند، هر دو را طراح می خوانیم. در حالی که کلمه دیزاین، بار معنایی خود را دارد و من اینطور ترجمهاش میکنم: طراحی کاربردی بر اساس اصول. حالا شاید بهتر معنی این دو عبارت درک شود: طراحی گرافیک، و طراحی وب.

نظر شما؟...
گوهران ( وبسايت | ايميل )
سلام کاش مطلب رو آپدیت بفرمایید و چندین بخش جدید را نیز اضافه می فرمودید که یکی از آنها استفاده نادرست از قالب های پیش فرض سیستم های گوناگوم و عدم شخصی سازی آنها و یکنواختی بیشتر صفحات وب ایران سربلند باشید
فائزه ( وبسايت | ايميل )
سلام دانشجوی ارشد گرافیک هستم می خوام بدونم بهترین برنامه برای طراحی وب چیه؟ خیلی علاقه دارم ولی نمی دونم از کجا شروع کنم ممنون میشم راهنماییم کنید
سولماز قنبری ( وبسايت | ايميل )
باسلام و خسته نباشید و ممنونم از مطالب مفیدتون و همینطور وقتی که برای نوشتن این مطالب گذاشته اید. راستش من خودم یک سایت را راه اندازی کرده ام اما خیلی اذیت میشم و واقعا نیاز به کمک دارم. لطفا بهم کمک کنید. نمیدونم اصلا مشکل از کجاست و چرا اینطوری شده!
( وبسايت | ايميل )
سلام استاد گرانقدر،من ميخوام يک سايت برام طراحي کنيد ممنون ميشم که باهام تماس بگيريد،09128951902
( وبسايت | ايميل )
سلام استاد گرانقدر،من ميخوام يک سايت برام طراحي کنيد ممنون ميشم که باهام تماس بگيريد،09128951902
رها ( وبسايت | ايميل )
باسلام، مطلبتون خیلی مفید بود/هست! :).. امیدوارم بتونم به کمک دو دوست عزیزم سایت فوق العاده ای طراحی کنیم.
سمیرامیس ( وبسايت | ايميل )
مقاله شما بسیار مفید بود همچنین جملات کنایه آمیزتون خیلی باحال بود.ممنون از همه چی
سنا ( وبسايت | ايميل )
سلام دوست عزیز ممنون از اطلاعات مفیدتون . بنده برای پایان نامه دوره کارشناسی طراحی وب رو انتخاب کردم می خواستم از تون بپرسم صفحه اصلی سایتم رو باید با html طراحی کنم یا چیز دیگری بعد وقتی دیزاین صفحه ام تمام شد چه جوری کد های asp رو برای فرم هاش باید بنویسم اگه ممکنه برام میل کنید بازم ممنون
مریم هنری ( وبسايت | ايميل )
سلام . من دانشجوی ترم کارشناسی ارتباط تصویری هستم. موضوع پایان نامم درمورد صفحات وب ،نقش گرافیک در زیبا سازی صفحات وب و نقش وب سایتها به عنوان یک ابزار تبلیغاتی در دنیای امروز هست . می خواستم اجازه بگیرم که از مقالاتتون استفاده کنم و اگر لطف کنید و منابع خوبی که به نظرتون میرسه رو معرفی کنید ، واقعا ممنون میشم .
saman ( وبسايت | ايميل )
salam hich vaght nemidunestam karborde alt tuye image ha chie, hade aghal chizi ke az maghalatun gereftam hamin bud. kheyli mofid bud makhsusan vase ma taze kar ha. merc
کیارش ( وبسايت | ايميل )
ضمن عرض سلام... جانا سخن از زبان ما می گویی... حالا شما فکر کن سفارش دهنده ی سایت گرافیست (چاپ) باشه و حداقل اطلاعاتی از وب نداشته باشه، بعد بخواد سایت رو تبدیل به یک پروجکشن کنه که فیلم نمایش بده... ممنون... بسیار مفید بود...
امید نیستانی ( وبسايت | ايميل )
با سلام طراحان سایت ایرانی با چه نرم افزاری هایی بنر و لوگو با فونت فارسی طراحی می کنند. من از کد نویسی طراحی سایت سر در نمی آورم ومیخواهم کارهای گرافیکی سایت هارا انجام دهم چند تا نرم افزار معرفی کنید که قابلیت تایپ فارسی داشته باشند. با تشکر ازشما
hasan ( وبسايت | ايميل )
سلام ایا میتوان دستوری را نوشت که بعد از نوشتن در قسمت نضرات ان دستور تغییراتی را در سایت بدهد؟
رضا ( وبسايت | ايميل )
سلام علاقه مند هستم از ده فرمان شش یک سه بیشتر بدونم. لطفا به ایمیلم ارسال کنید. با تشکر
قاسم ( وبسايت | ايميل )
با سلام سایت بسیار خوبی دارید امیدوارم که بتوانید همچنان این مسیر رو به رشد را ادامه دهید می خواستم بپرسم که کتابی در رابطه با گرافیک وب سراغ دارید که به من معرفی کنید؟
ر-ج ( وبسايت | ايميل )
خیلی مقاله ی خوبی بود.ممنون
پیام ( وبسايت | ايميل )
به نکات خوبی اشاره کرده بودید استفاده کردم ممنون
reza ( وبسايت | ايميل )
very nice
مهدی هوشمندی ( وبسايت | ايميل )
با سلام و درود مطالب بیشتر از اینکه جالب باشد نحوه طراحی جالبی داشت از اینکه با این سلیقه این مطلب را درج کردید. ممنون
sasan ( وبسايت | ايميل )
salam be ostad hamed kheyli mamnon amozande bod
سید امیر ( وبسايت | ايميل )
ممنون از مطالب مفیدتون
jamshid ( وبسايت | ايميل )
mamnun az nazarate mofidetun
عماد آبشناس ( وبسايت | ايميل )
خیلی متن جالب و مفیدی بود استفاده بردم.
mehr ( وبسايت | ايميل )
سلام استفاده بردم. چقدر هم این متن به ظاهر ساده برایت کار برده است. ممنون. موفق باشی
مقالات در موضوع طراحی وب:

مقالات پربازديد: